The Ultimate Guide to Creating a 3D Animation Walkthrough
There is no denying the value that rendered, animated 3D architectural walkthroughs offer to architects and industrial designers. Replacing static, linear, (and yes, often boring) slideshow design presentations that employ tools like PowerPoint with a visually engaging and interactive 3D or VR virtual walkthrough of your design has proven to be a much more effective method of communicating the value of your designs and all of the hard work you have put into it. During design reviews, colleagues can focus on how the design works and flows together, while clients have the opportunity to engage with and experience your design through an architect’s eyes. Put simply, creating walkthrough renderings in VR and 3D allows you to truly communicate your vision.
But, how easy is it to create an architectural walkthrough animation of your design? With Modelo, very easy and it only takes a couple of minutes.

Dropping your waypoints
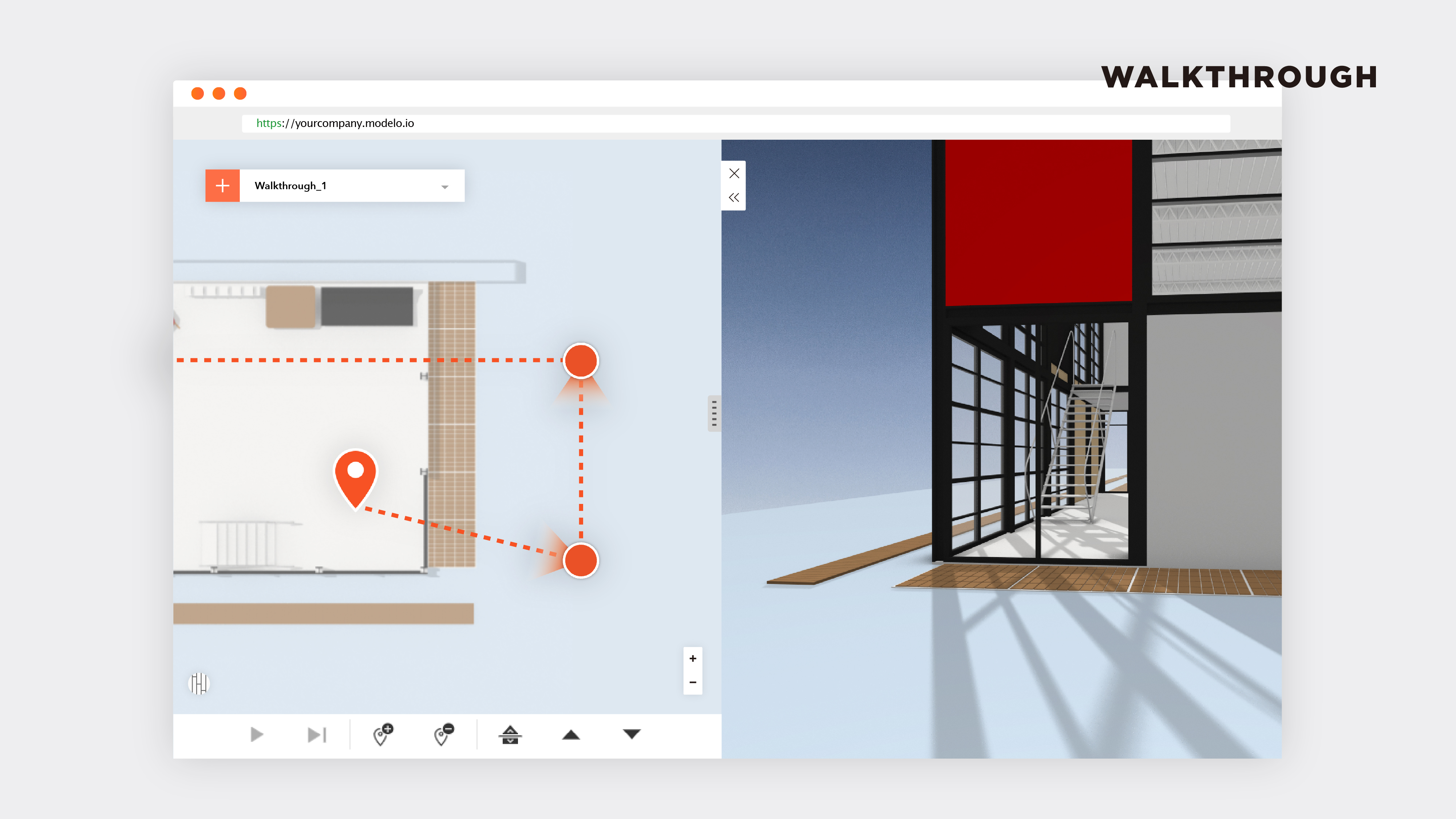
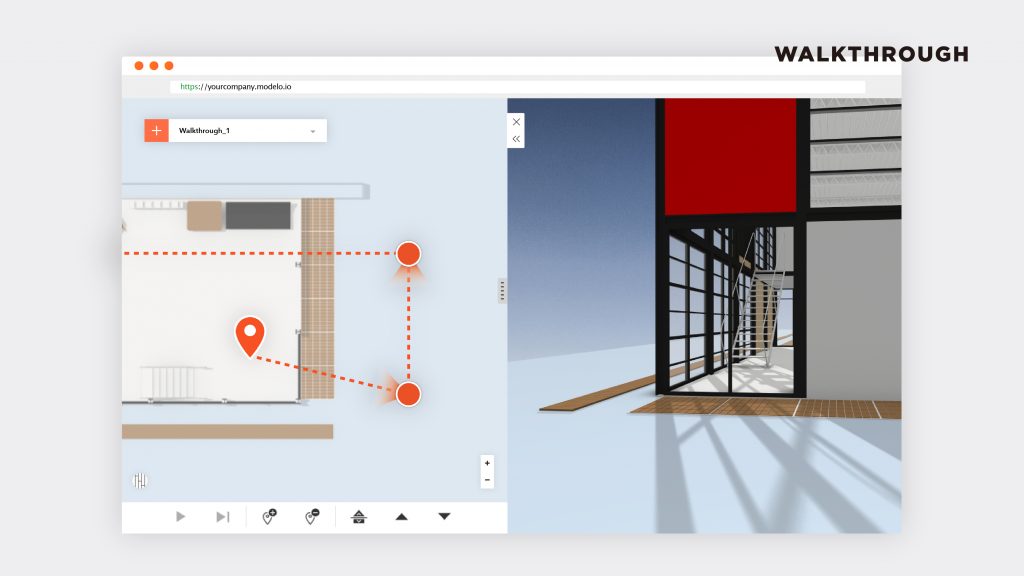
If you haven’t already, upload your model to Modelo (If you don’t have an account, you can create a free one here) and click ‘View 3D’ (if you need a refresher on how to see your design in 3D, read this short blog post). Then select the ‘walkthrough’ icon from the taskbar at the bottom of your screen and on the left side of the screen you will see a panel appear.

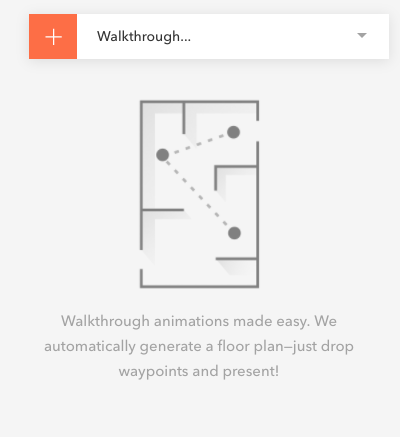
To create a new walkthrough, click the orange ‘+’ symbol or drop down the menu to edit an existing walkthrough.

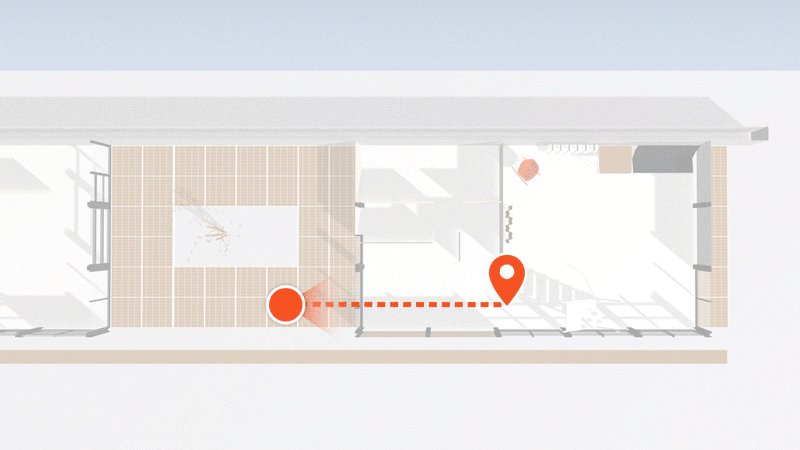
In that same pane on the left of the page, a mini-map of your design will appear. To create an animated walkthrough, simply drop your waypoints along your intended path on that mini-map. As you drop each waypoint, you will need to determine the camera’s direction. To do so, simply move your mouse around to achieve your desired direction and then click to set the camera’s angle. Everything you do on the mini-map will be replicated in the main window pane. You can then repeat the process until you have completed building your walkthrough.
Perhaps the best feature of creating walkthroughs in Modelo is the ease with which you can create a new one or amend an existing one. Simply add, remove, or adjust waypoints on-the-fly so you can show clients and colleagues different perspectives. Never again will you be unprepared for the question “Can we see what it looks like from this angle?”
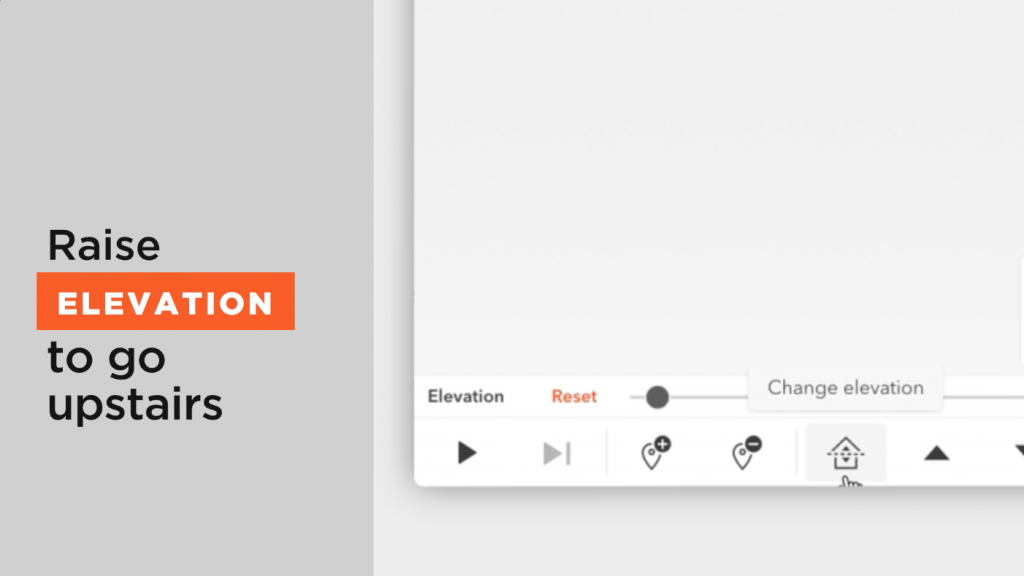
Going upstairs and increasing elevations
With Modelo, you can increase a walkthrough’s elevation and design your walkthrough to go up stairs. When you are ready to move up stairs or otherwise increase the elevation, drop a waypoint at the elevation that you want to start at. Before dropping your next waypoint, select the ‘elevation’ icon and adjust the sliding scale to your desired height. You are then ready to drop your next waypoint and Modelo will automatically recognize the increase in elevation. Once at your desired height, you do not need to continue adjusting the elevation. Modelo will keep the elevation at the same level as the previous waypoint, until you adjust it otherwise.

By default, the elevation of your walkthrough is set to be the equivalent of eye-level for an average person (around 5.5 feet or 170 cm).
You’ve created your (awesome!) walkthrough – now what?
Share it
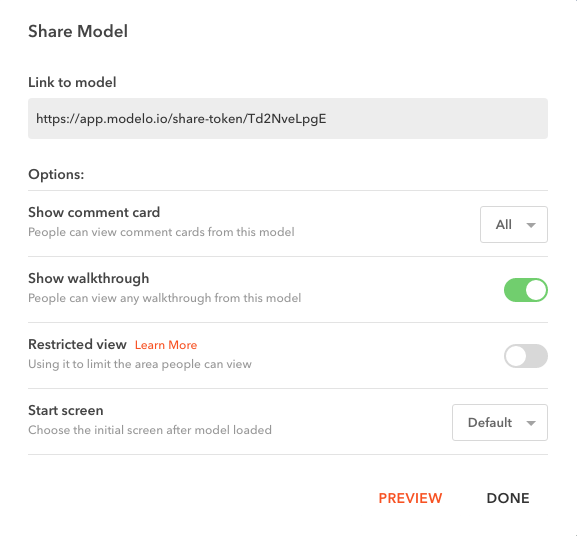
For starters, share it! Modelo makes it easy to share your walkthrough with your clients and colleagues. Click the ‘Share’ icon and send your walkthrough to a client for their review or send it to your colleagues ahead of any design review meetings.

Virtual reality (VR) walkthrough
Create a virtual reality experience of your walkthrough. Download the Modelo app from the Apple App Store or Google Play Store and click the VR button in the app to VR walkthrough experience. Your clients and colleagues can do the same thing.
You will need to use a Google Cardboard or similar product to see your designs in VR. If you don’t have a Google Cardboard, call us on +1-617-945-8692 and we will send you one.
Embed a walkthrough
Finally, you can embed walkthroughs on your website or partner websites. Simply download the embed code by clicking the ‘Share’ icon and drop the code onto your website. It is a great way to showcase your designs and to market your company.