As Modelo continues to grow and develop, we continue to add more features to our newly released panorama function. In this post, we will focus on generating a “Panorama shareable link,” the same concept as the shareable link of a model, as well as embedding a panorama image on your website.
First let’s dive into generating a panorama shareable link. When you feel that your model or panorama image is ready to share, you can easily generate a link, then email or message it to other project collaborators. Learn how to generate panorama shareable links below:
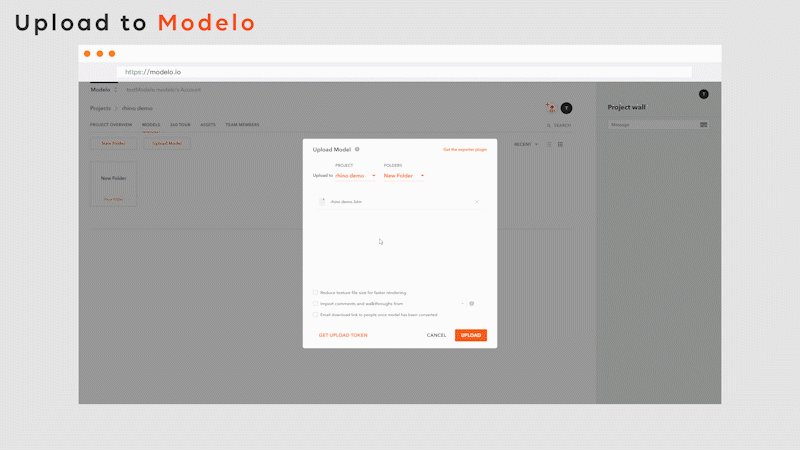
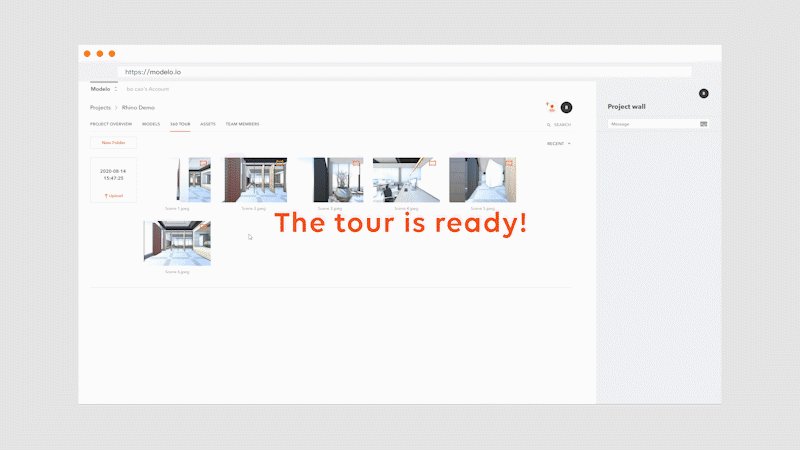
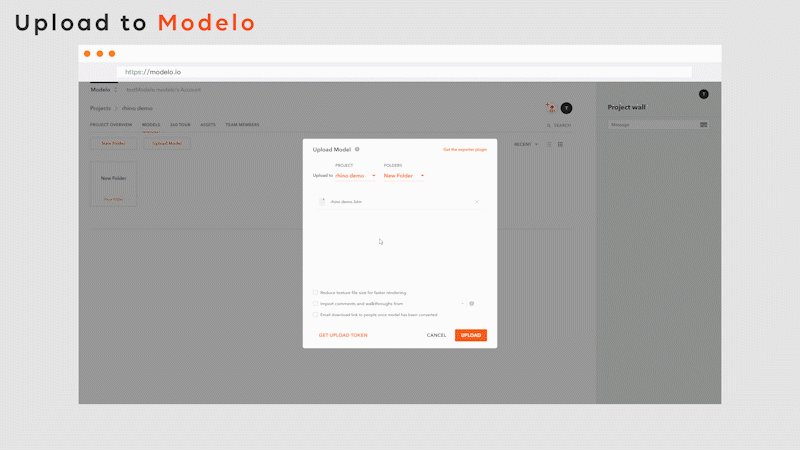
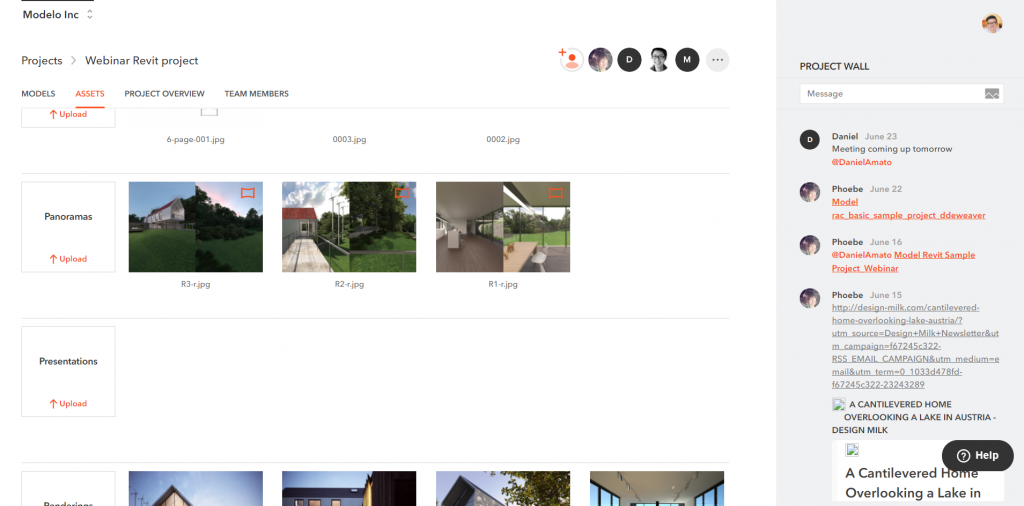
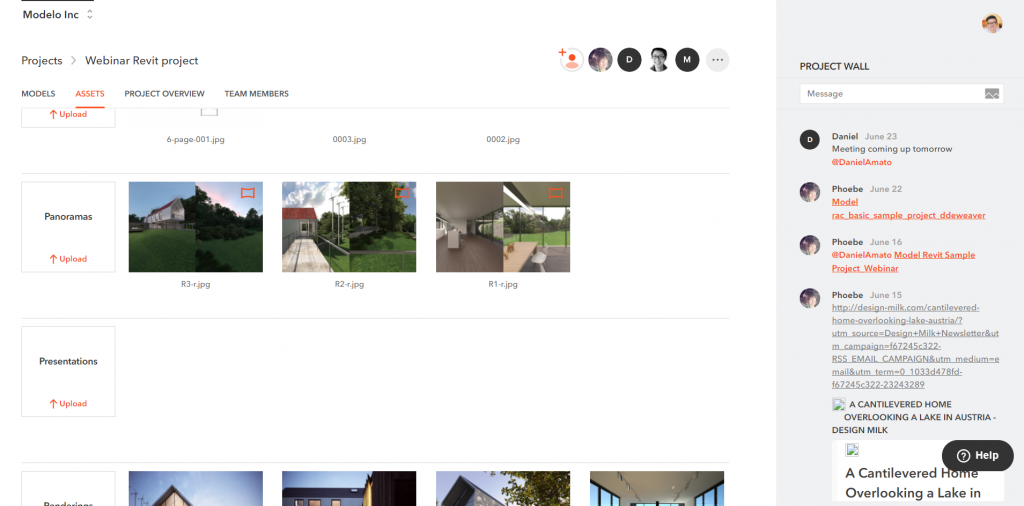
Step 1: Go to your project’s assets folder where you uploaded your panorama images. (unsure how to upload a panorama? Check out this post)

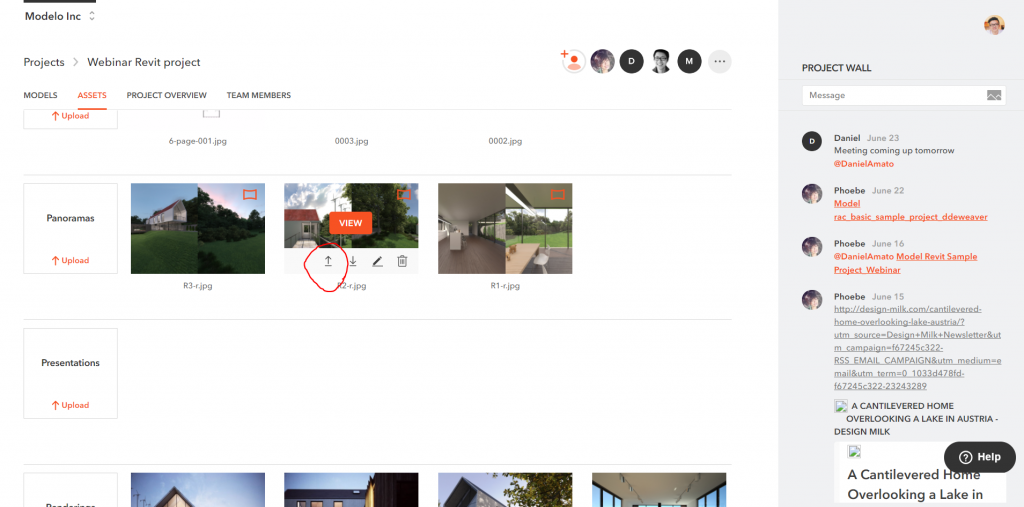
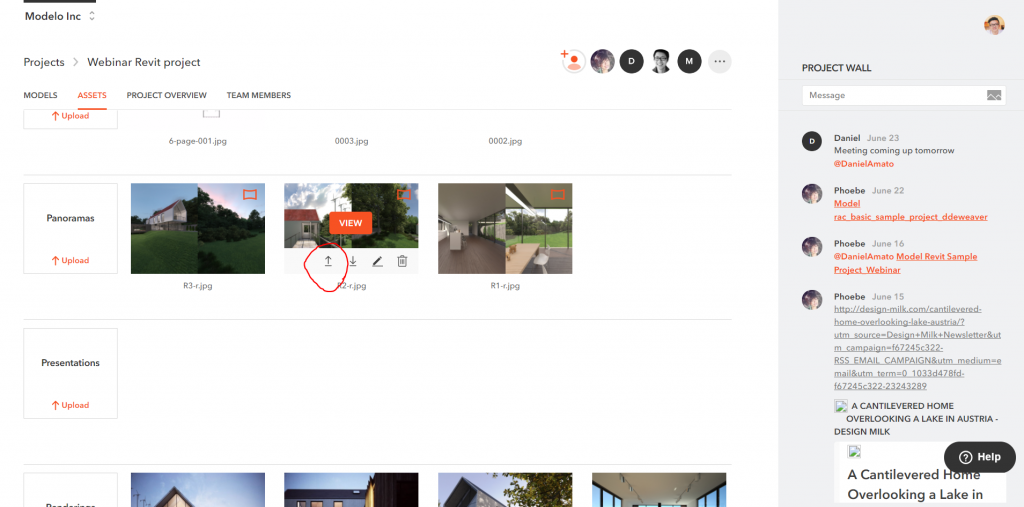
Step 2: Hover your mouse on one of the panorama images and you will see a share button

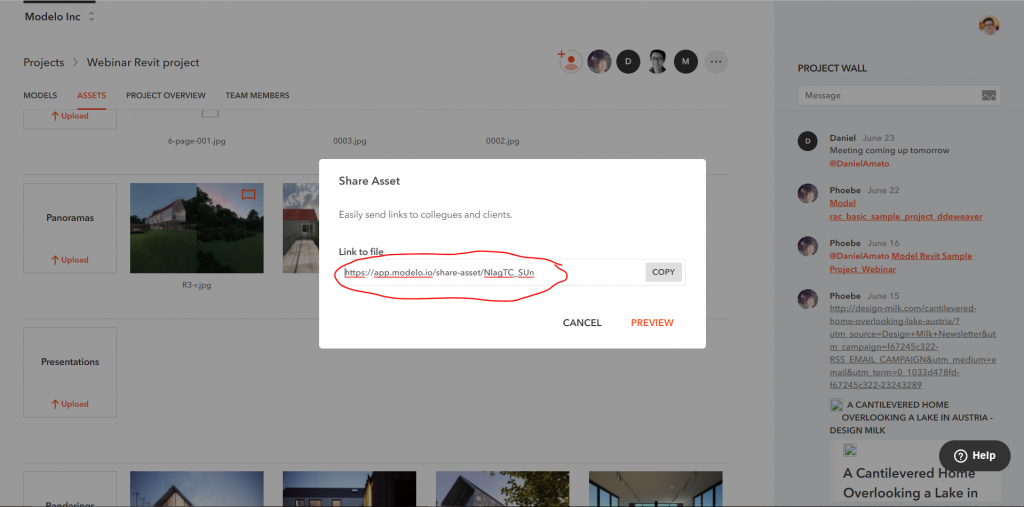
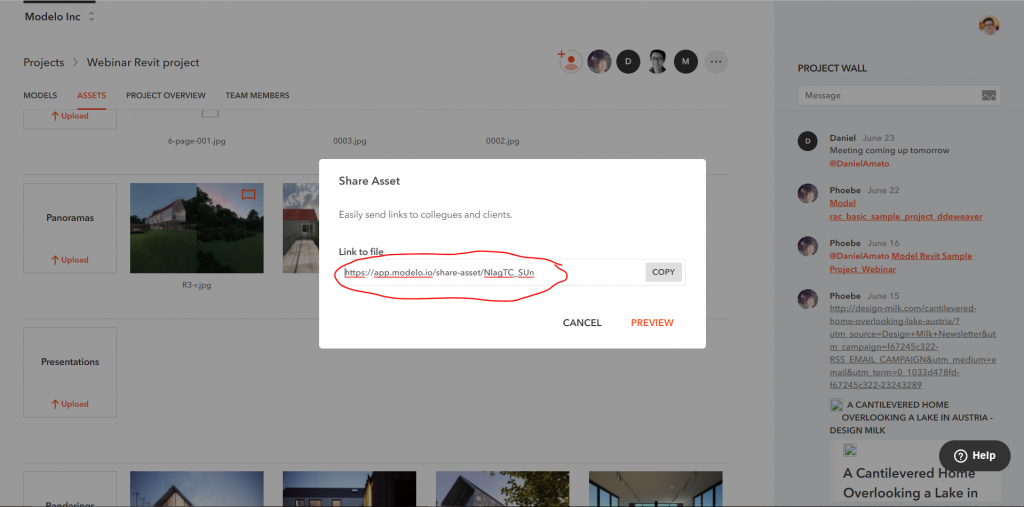
Step 3: Click on that share button, you will then see the shareable link in the pop up window.

Here is the link of this panorama image. I’ve been asked for a similar embed function for the panorama images. In fact, our team is implementing that into our coming release so stay tuned. As for now, there is an alternative solution. Here is how to do that step-by-step:
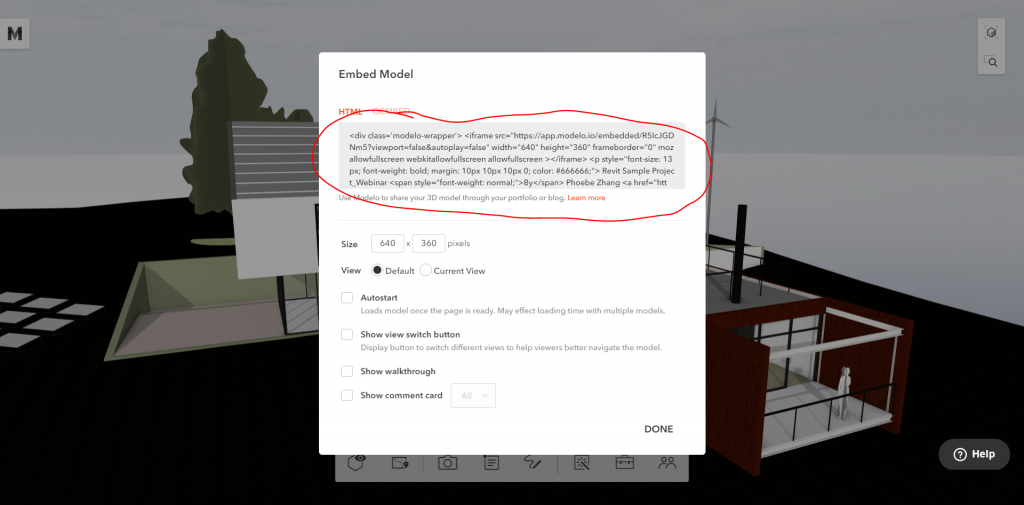
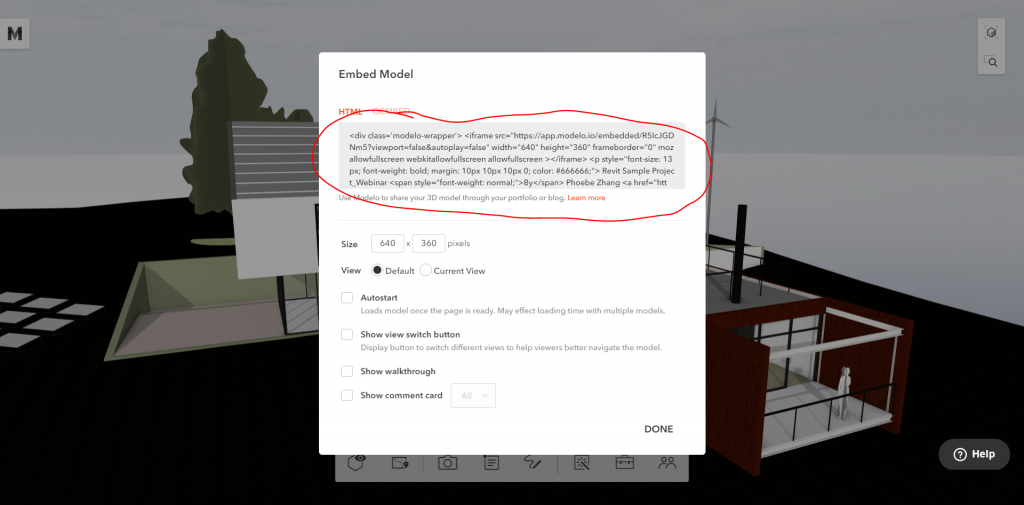
Step 1: Go to a model page, open the embed dialog, and then copy the embed code.

Step 2: Now let’s take a deeper look at this embed code since it consists of several parts. The major concept of iframe is basically putting a mini web browser window within another website. As you can see from the following, the URL after the “iframe src=” is where this link is referring to. Now if we replace this link with the shareable link of our panorama, it will then show the panorama instead of the 3D model. In addition, there are several other parameters you can change, like the width (normally you want to put 100% so that it’s responsive to the device’s dimension), height, model’s name and author.
<div class='modelo-wrapper'>
<iframe src="https://app.modelo.io/embedded/R5IcJGDNm5?viewport=false&autoplay=false"
width="640"
height="360"
frameborder="0"
mozallowfullscreen webkitallowfullscreen allowfullscreen ></iframe>
<p style="font-size: 13px; font-weight: bold; margin: 10px 10px 10px 0; color: #666666;">
Revit Sample Project_Webinar
<span style="font-weight: normal;">
By
</span>
Phoebe Zhang
<a href="http://www.modelo.io?utm_source=embed&utm_medium=embedfooter&utm_campaign=model%20embed%20footer"
target="_blank"
style="display: inline-block;
margin-left: 6px;
padding-left: 8px;
border-left: 1px solid #e2e2e2;
color: #e8776f; cursor: pointer;
text-decoration: none;">
Modelo »
</a>
</p>
</div>
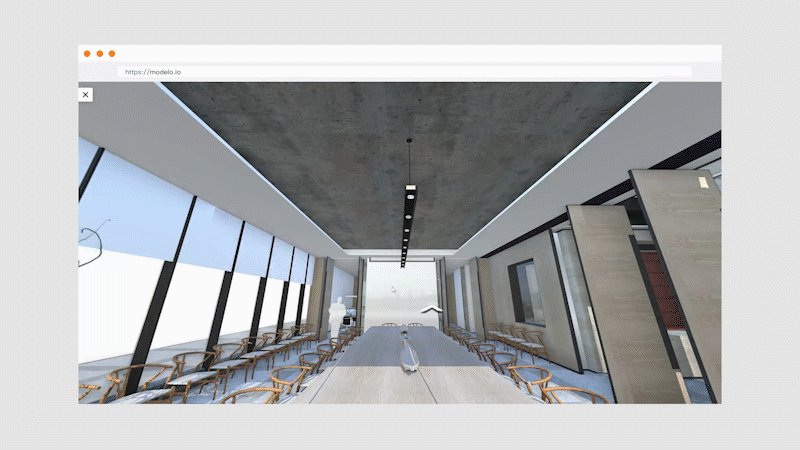
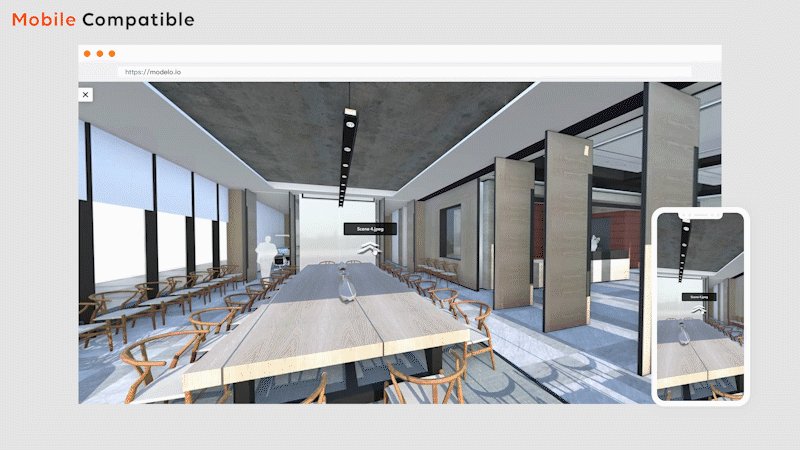
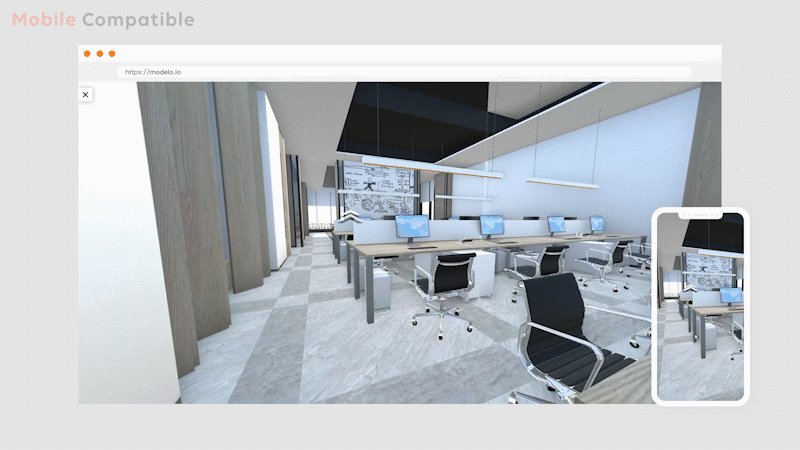
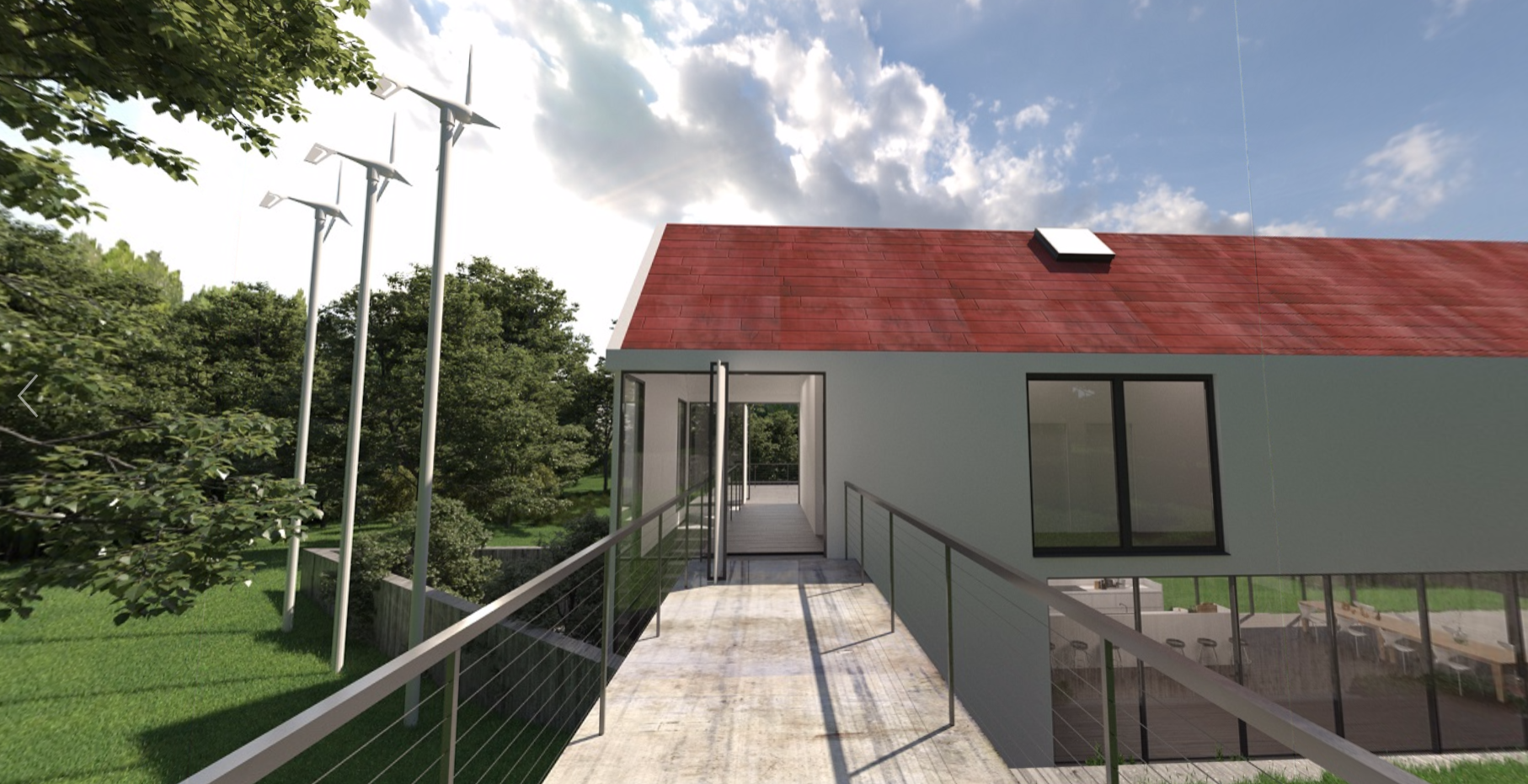
Step 3: Replace the embed URL to the panorama shareable link and adjust the other parameters. Below is the final look (try clicking and dragging your mouse on the below window), and most importantly have fun!
Rotate panorama and click on orange hotspots for a guided tour Modelo »