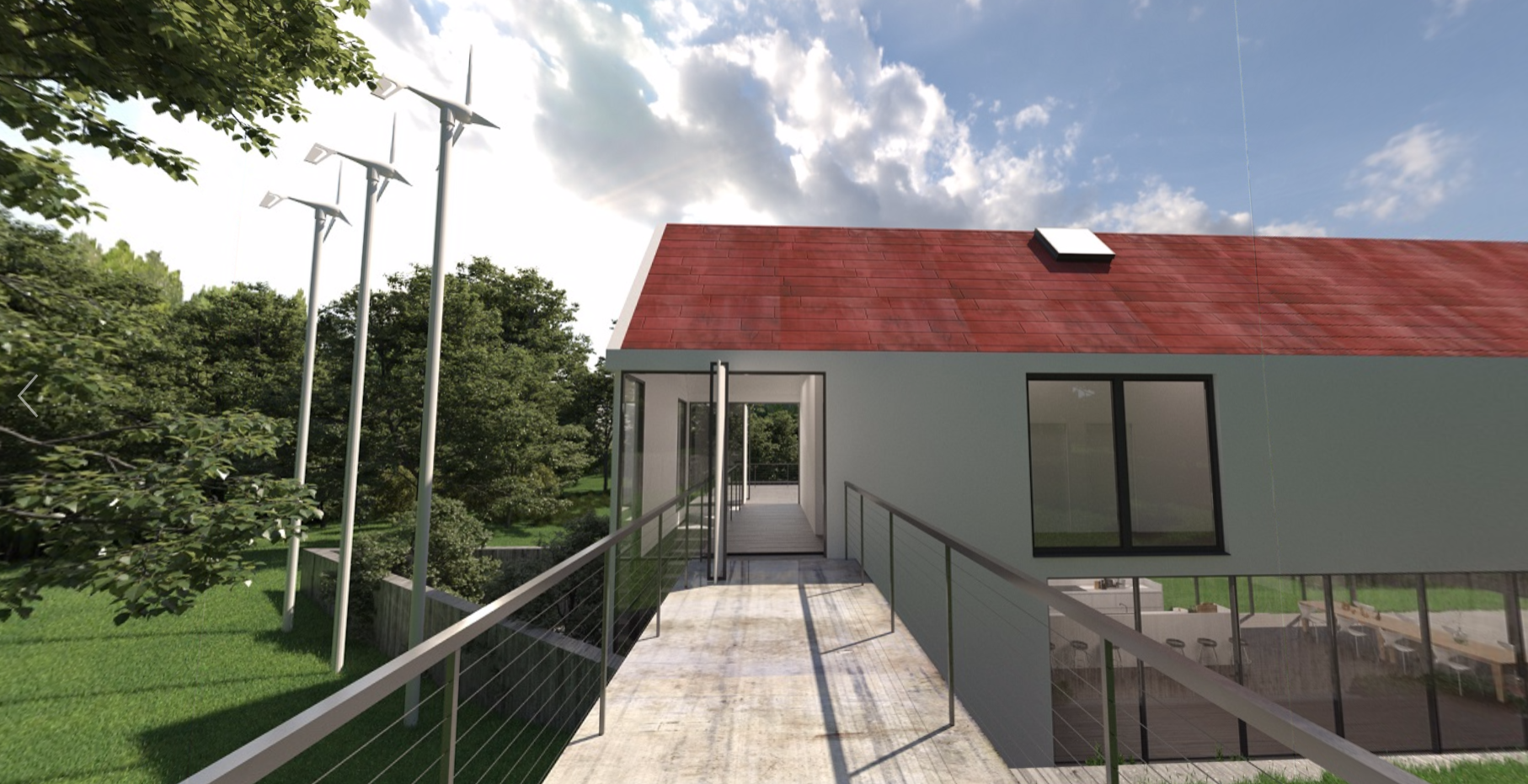
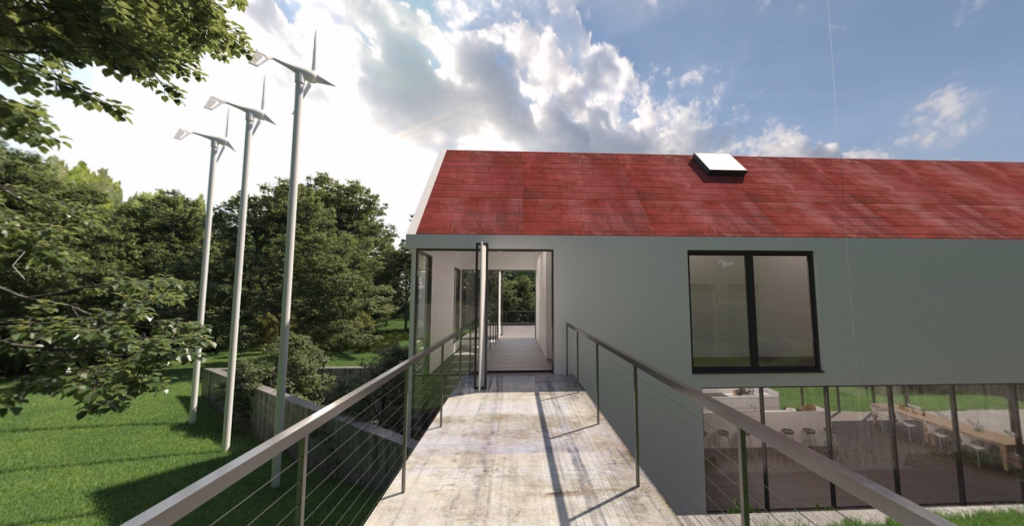
Architecture is about designing a space for people to connect with each other, create memories and come together. And realizing this noble pursuit is easily achieved when the building has been constructed. But, how do you communicate this sentiment with your client when you are still in the designing stage? Enter panorama images. Or, more specifically, presenting beautifully rendered, 360º panoramic images.
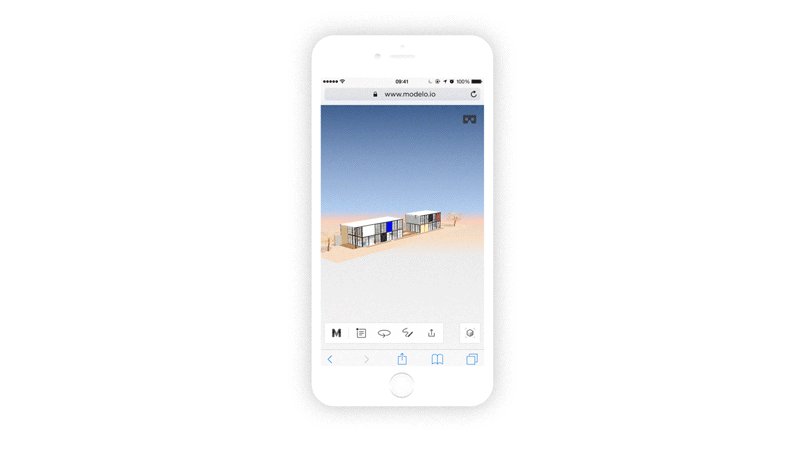
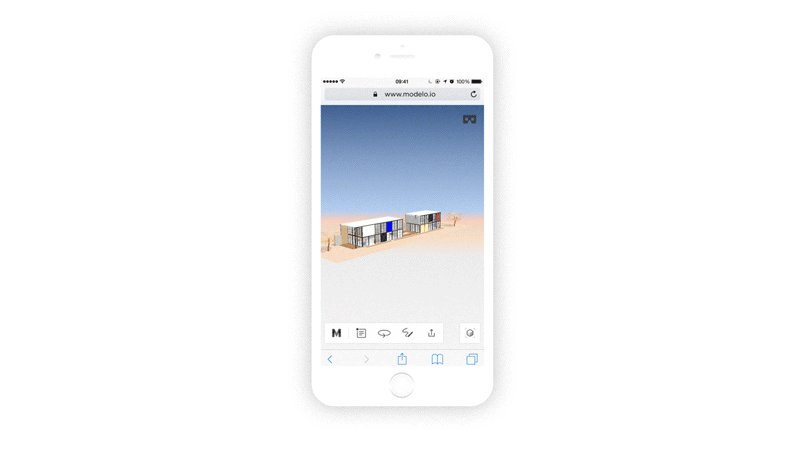
Presenting 360º images, particularly in Modelo, is a powerful and very easy way to immerse clients, contractors, and colleagues alike in your vision. To make your next presentation a success, try presenting panoramic images in context.
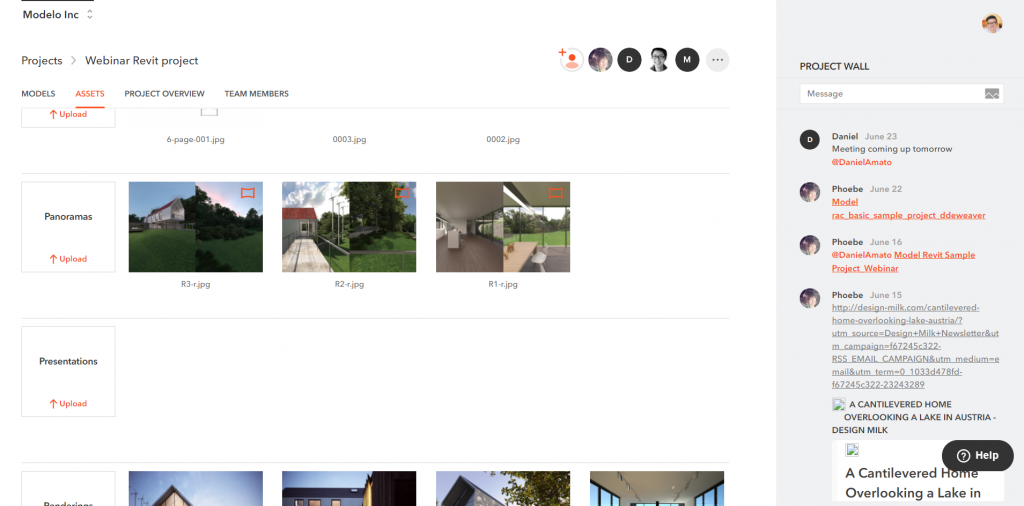
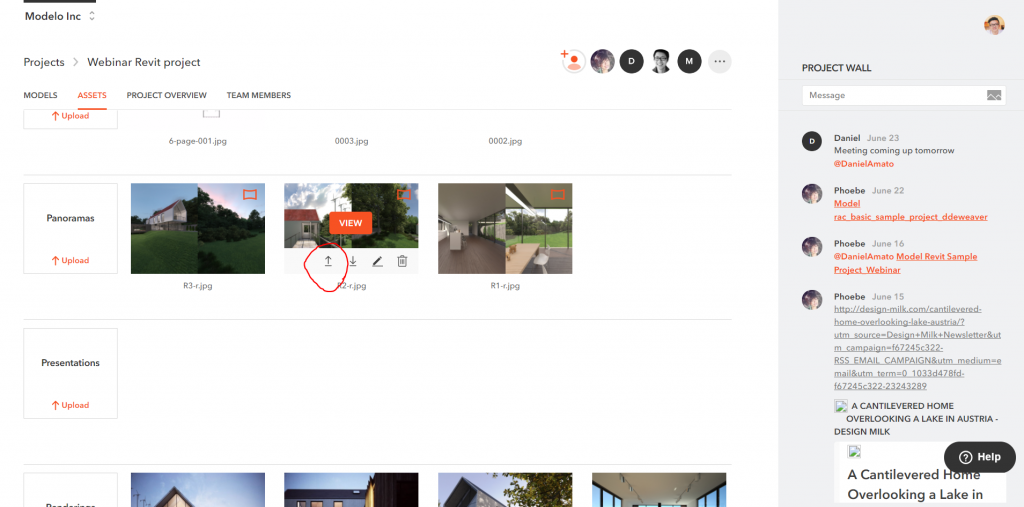
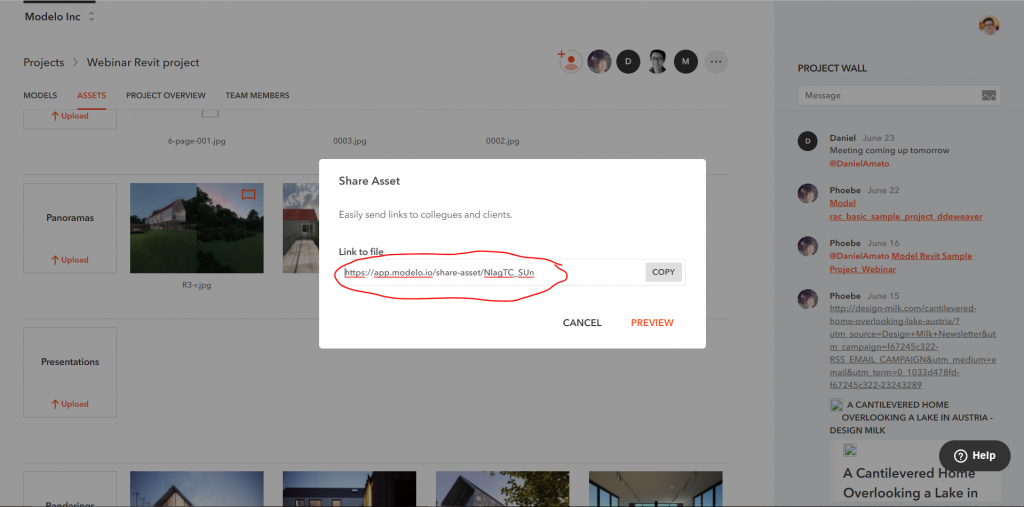
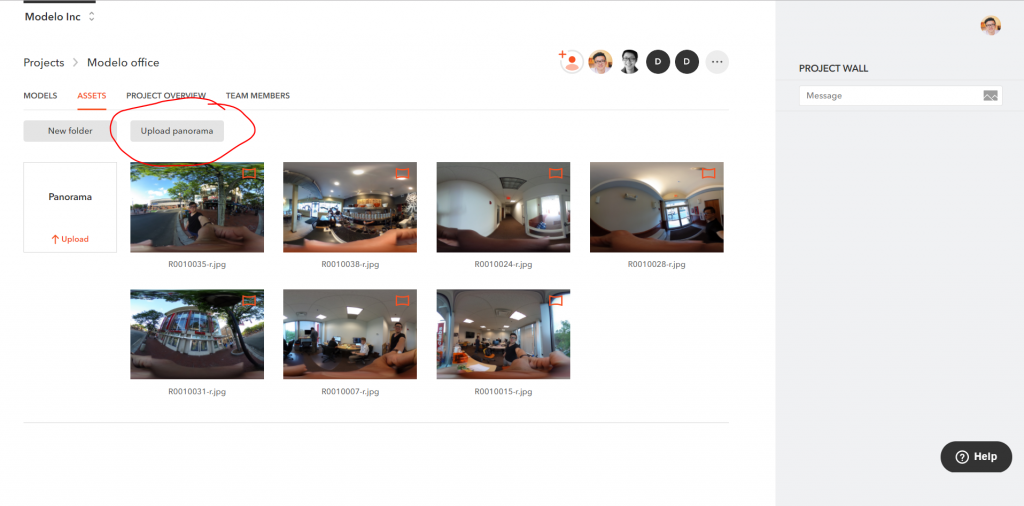
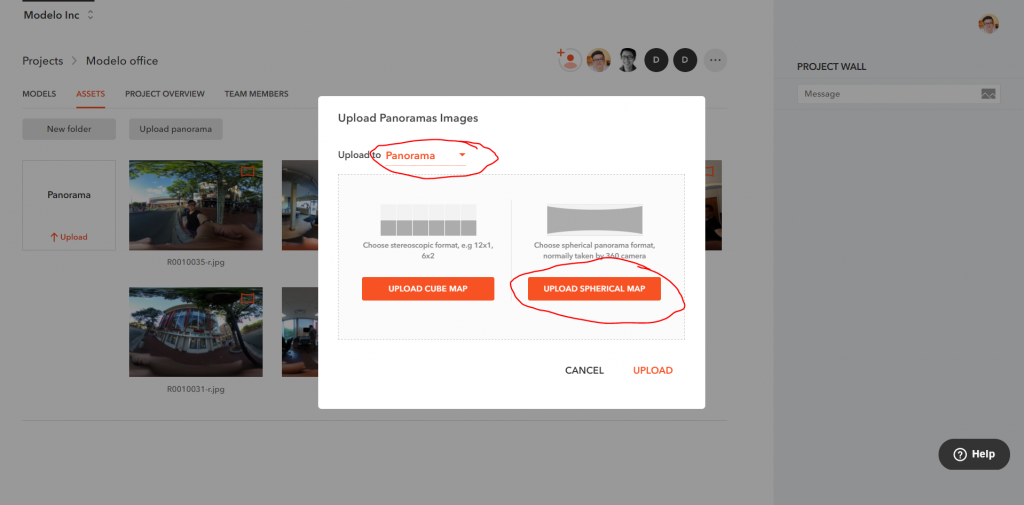
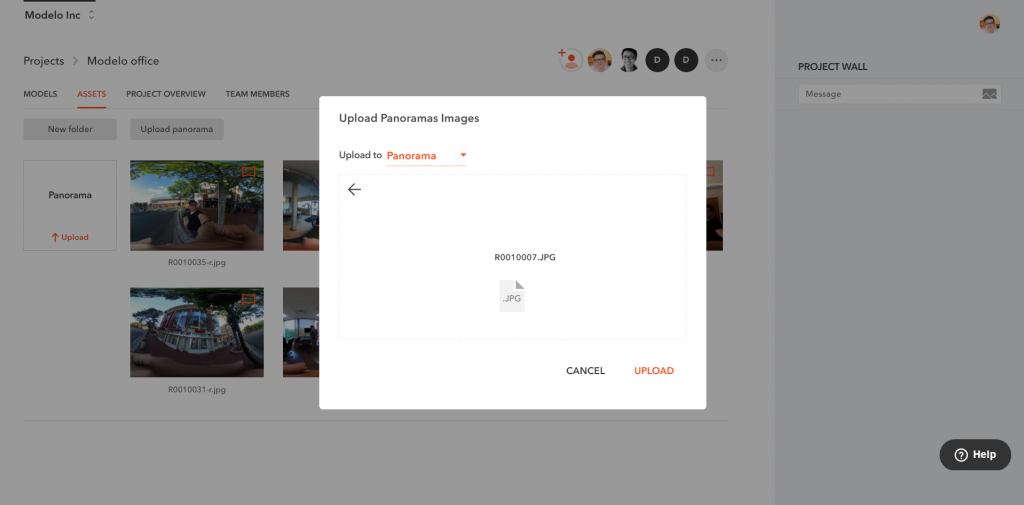
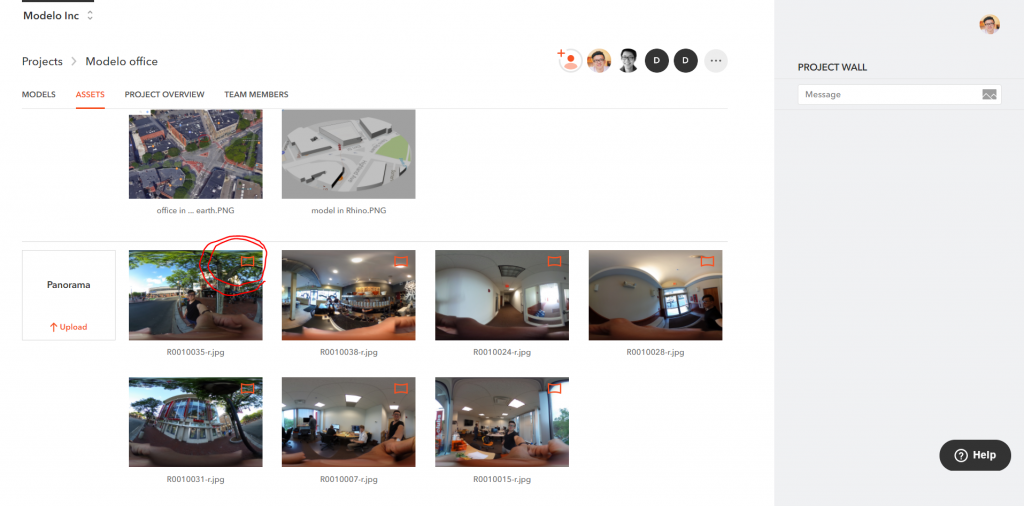
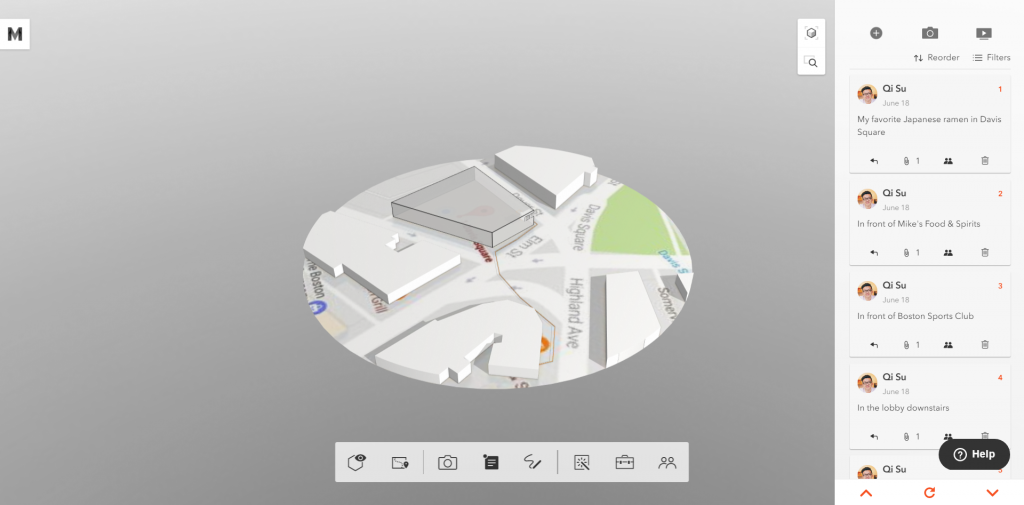
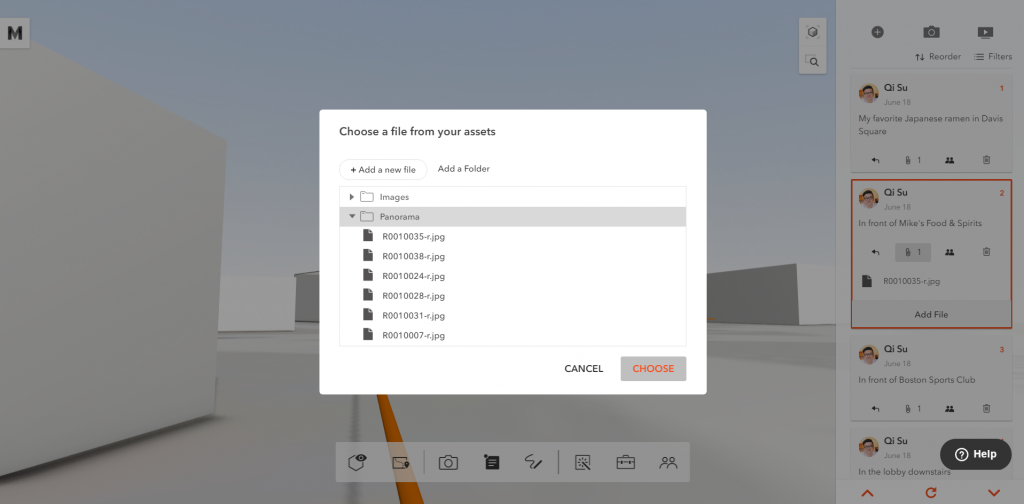
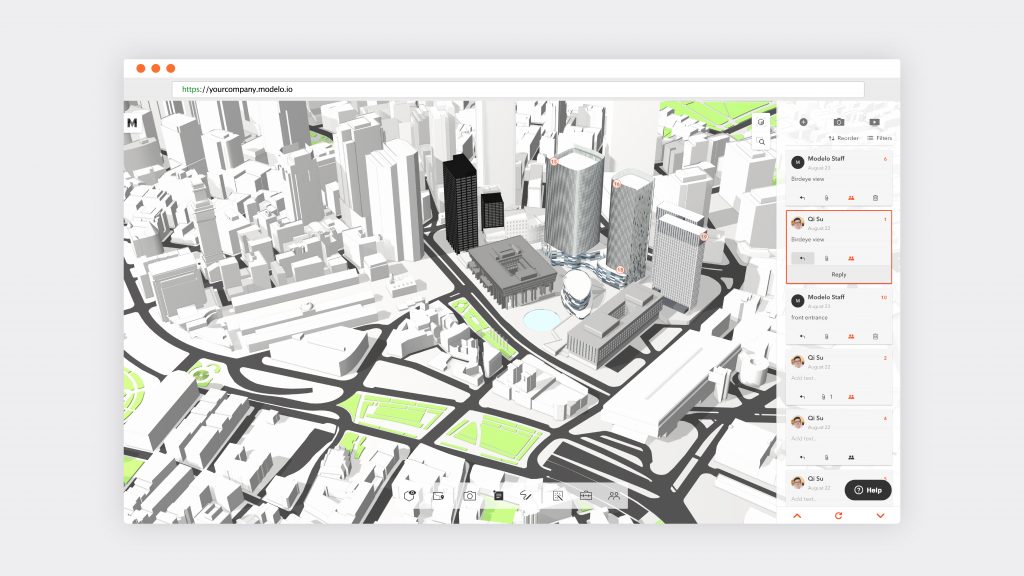
If you are familiar with Modelo (and if you aren’t, click here to set up a FREE FOREVER account), you will know that you can upload your model from almost any CAD software and use Modelo’s comment cards mark it up with new ideas, feedback, and comments anywhere on your model. When you are ready, these comment cards can be marked as being ‘Client Ready’ which means they are all set for your client to review. Now, here is the pro tip: attach panoramic images to your comment card using the paper clip icon.

Imagine you have nailed your design brief and are showing your client all of your hard work. You’ve created an engaging 3D walkthrough of your design (which you can also create in Modelo) and it has whet their appetite. But, as you look across the table to your client, you notice that the client is struggling to imagine what their design will look like when construction is finished, a situation that I’m sure you are no doubt familiar with.

Well, the answer is that you explore each aspect of your design, open the attached panorama image and wow your client with a high resolution, photo-realistic rendered panoramic view of that same area.
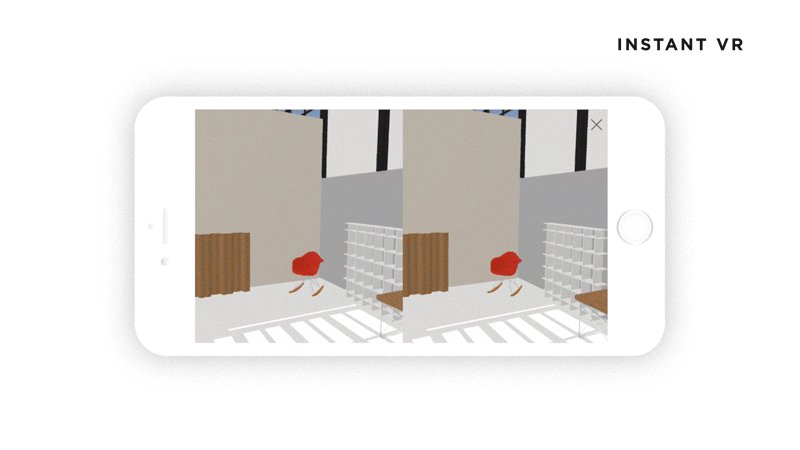
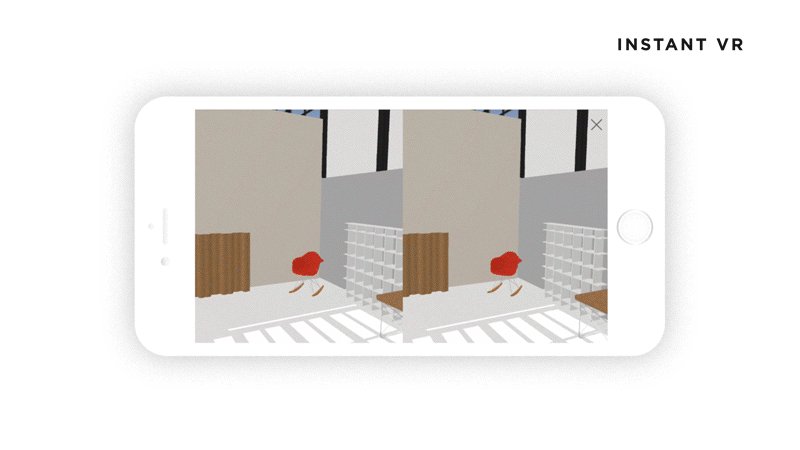
For an even more immersive experience, give your client a Google Cardboard and let them view a 360º panoramic image in virtual reality.
If you would like help from Modelo creating or attaching panoramic renderings, please contact hi@modelo.io or call your Success Specialist on +1 (617) 945-8692.